Alterando a cor da Statusbar / Toolbar do navegador em dispositivos iOS e Android
06/02/2017 às 16:31h
Mude a cor da barra de navegação do seu site ou blog aplicando estes simples códigos para torná-lo mais atrativo e alinhado com sua identidade visual.

Já faz tempo que o número de acessos à internet via mobile superou o número de acessos via computador, disso já está todo mundo careca de saber (Não?! Pois eu sim kkk)... E quando falamos de acessos mobile lembramos logo dos nossos tablets e smartphones, nossos fieis e inseparáveis companheiros do dia-a-dia e que na maioria das vezes utilizam-se dos sistemas operacionais iOS ou Android, que com certeza são os mais utilizados e objeto de cobiça da maioria da população.
Então se você é como eu, perfeccionista, que está sempre buscando formas de aperfeiçoar e melhorar seus projetos, ou simplesmente quer deixar seu site ou blog mais "bonitinho" e convidativo, ficará muito feliz em saber que você pode agradar igualmente ao público destas duas plataformas, melhorando seu site e deixando ele supimpamente combinado com sua identidade visual, alterando e customizando as cores da barra de navegação dos browsers destes sistemas!!
Sem mais delongas vamos aos macetes.
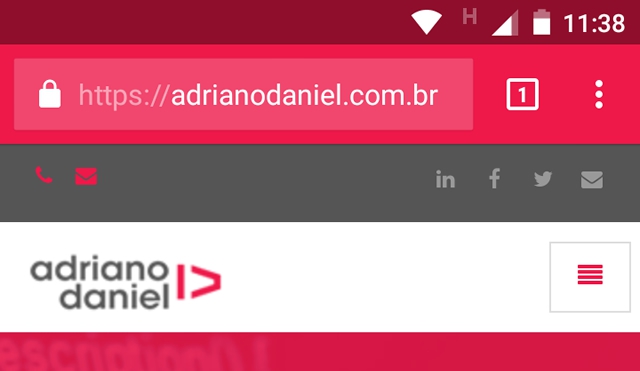
No Android:
Desde a versão 39 do Google Chrome no Android Lollipop, tornou-se possível customizar a cor da barra de endereços das páginas, sendo esta tarefa aparentemente árdua muito rápida e fácil de ser executada, basta adicionar a meta tag theme-color associada a uma cor CSS válida, dentro do seu <header> HTML. Assim:
<!-- Define a cor da statusbar do Chrome no Android --> <meta name="theme-color" content="#ee1849">
O resultado fica assim:

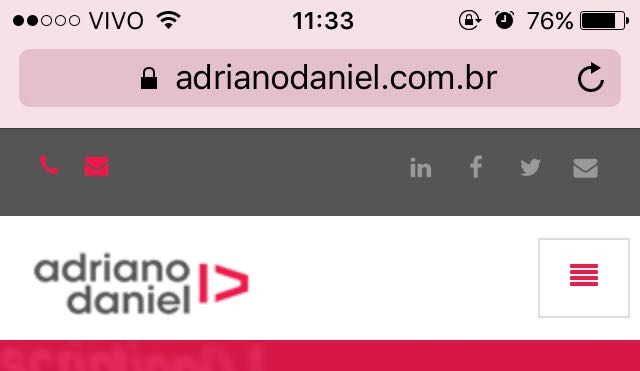
No iOS:
Já no iOS o buraco é mais em baixo, o Safari que é o principal navegador da plataforma, matizará as barras de ferramentas (barra de URL e barra de ferramentas inferior) no iPhone com base na cor de fundo ao carregar a página e também na cor principal dos elementos atrás das barras durante a rolagem do conteúdo. Para ajustar isso no iOS adicione o seguinte código CSS antes da tag </header> no HTML do seu site:
<style>
body {
background-color: #ee1849; /* Define a cor da statusbar do Safari no iOS */
background-image: linear-gradient(to bottom, white 100%, white 100%); /* Ajusta a cor do background da página para branco */
}
</style>
O resultado final é este:

Utilizando estes simples códigos você deixa seu site lindão e melhora a experiência de usuário do seu público, então mãos à massa!!
Um forte abraço e até a próxima!



Deixe seu comentário